From research to final product: the path to the design for the next lesson template
I was so excited to take on this lesson template redesign project with The Carpentries! As with any design project, it was paramount to define our objectives from the start to ensure success. This template redesign began with the below objectives that informed all of my process and choices:
- The lesson template should conform to web accessibility standards.
- The lesson template should be optimized for responsive screens and all devices.
- The lesson template should be more navigable overall and support both learner and instructor needs.
Over the course of 10 weeks with these objectives in mind, I completed an end to end process to deliver the final redesign of The Carpentries’ lesson template early April!
Initial Research

- I spoke with 9 different community members, both learners and students, about their experience with the existing template. The goal of this research was to better understand the current state and use of the template. The questions asked were aimed to understand user behaviors and assess the pain points, needs and gaps that exist in order to have a successful redesign.
- The main takeaways (and their corresponding opportunities) from this round of
user research were the below:
- Navigation was a widespread pain point
- 78% of people mentioned navigation as a pain point in the template.
- Opportunity: How might we improve the navigation for both instructors & learners to clearly understand where they are within a lesson?
- Existing resources are not easily discoverable
- 44% of people mentioned not knowing about resources or not using them
- Opportunity: How might we improve the discoverability of existing resources for both instructors and learners in the redesign of the lesson template?
- Online workshops incur special pain points
- 100% of instructors spoke about the unique paint points of online workshops as compared to in-person workshops.
- Opportunity: How might we improve the UX of the lesson template to respond to the unique context of digital workshops during COVID-19 and beyond?
- The template is almost always modified by instructors for reference
- 78% of instructors said they made significant changes to the template to refer to when teaching
- Opportunity: How might we make it much easier for instructors to pull out key information to help guide them when teaching a workshop?
- Current styling doesn’t reflect the lesson quality
- 44% were concerned that the visuals didn’t match the quality and/or were concerned about readability issues
- Opportunity: How might we make the visuals of the lesson template better reflect the expert, vetted content that the lesson contains?
- Explanatory content about the lesson could be improved
- There was consensus that the resources available for how to use the lesson template do not go until enough detail about what is available within the template, and how it can be used in different contexts.
- Opportunity: How can the explanatory material about the lesson template better convey its use and contents for both instructors and learners alike?
- Navigation was a widespread pain point
Mid-Fidelity Wireframes, R1
Design
For this second phase of the project, I took the takeaways from the research period and translated the insights into design applications and features in mid-fidelity grayscale wireframes (see example screen below). I completed a clickable prototype in order to be able to easily test the design.
Usability Testing
I then set up user testing with 5 different community members (still a mix of learners and instructors) and asked them to complete a targeted list of tasks to evaluate the usability of the new design. This stage was concerned with solidifying the information architecture and structure of the design (hence the grayscale) rather than the visual design (which comes in the next step!).

Mid-Fidelity Wireframes, Final
After gathering the feedback from usability testing and collaboratively evaluating with the Carpentries’ team, we solidified a final version of the mid-fidelity wireframes that was the foundation for the next phase of the design process!
High Fidelity Designs, R1
Design
Working off of the finalized wireframes, I began to come up with a design system and identity for the lesson template. I was given a lot of freedom by The Carpentries in approaching this visual redesign, but I also wanted to be sure that the new design of the lesson template didn’t clash too wildly with the current design of The Carpentries extended brands. You can see a small preview of some of the new color scheme below!

Usability Testing
I completed an additional round of testing with a group of 5 (learners and instructors) to evaluate the usability of the design with the new visual look applied to the new clickable prototype. Similar to the previous round, I asked users to complete a series of tasks that allowed me to evaluate the usability of features and the clarity of visual design applications.
High Fidelity Designs, Final Delivery
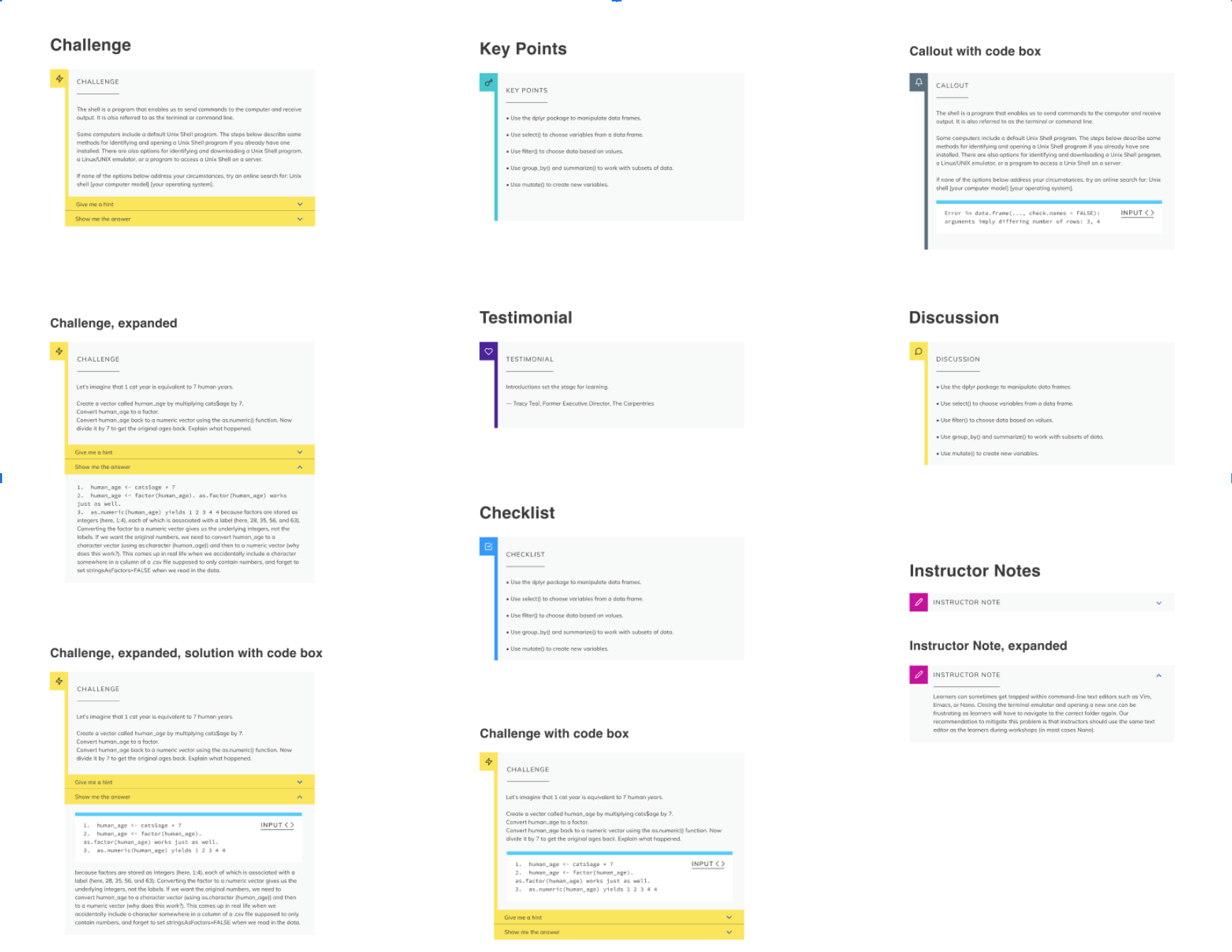
After incorporating user feedback from this last round and collaboratively evaluating design details, I was able to finalize the high fidelity screens for handoff! I can’t reveal the entirety of the design prior to its completion on the development side, but I will leave you with a small taste of what’s to come.


Final Thoughts
It was such a pleasure to work on this project! I really enjoyed getting to speak with the community at large and test with users both familiar and unfamiliar with the lesson template to build the best version of it to serve The Carpentries now and in the future.
You will find when all is revealed a lesson template that:
- Is navigable and intuitive (look out for a side nav and clear, reimagined information architecture!)
- Is optimized responsively across all devices
- Meets AAA accessibility contrast standards
- Is typographically optimized (readability was paramount!)
- Aesthetically now matches the quality of the content
- Includes features that cater directly to both learners and instructors, respectively
Thank you to The Carpentries community for your participation! If you’d like to check out more of my work and/or keep in touch, you can head to my website or LinkedIn.